Why You Should Create Successful Digital Learning Projects With A Design System
I first learned about design systems when I came across an article by Airbnb. The article had been timely because a few colleagues and I were chatting about scaling design. One of my colleagues suggested creating templates but we were afraid that templates wouldn’t cater to all of our design needs. We wanted to scale design but still be able to customize, create a cohesive experience, and spend more time focusing on the learning solution. Creating a design system seemed like it could be the perfect fit.
What’s A Design System?
Robert Smith gives an amazing overview of just what design systems are and how they work. Even though the idea of a design system was created for digital products like websites and applications, it still works well for digital learning products and projects as well.
Examples Of Design Systems
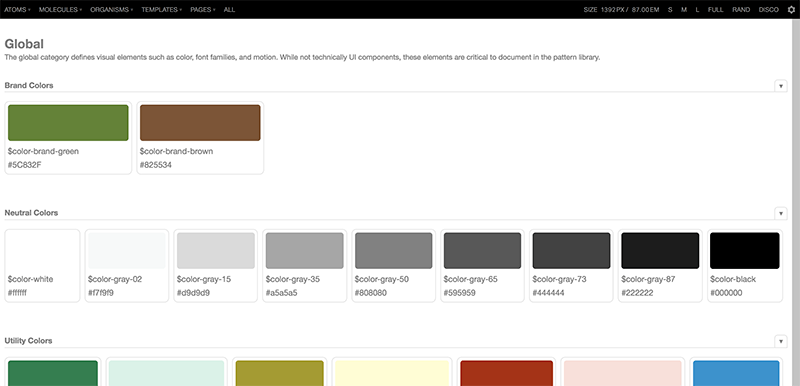
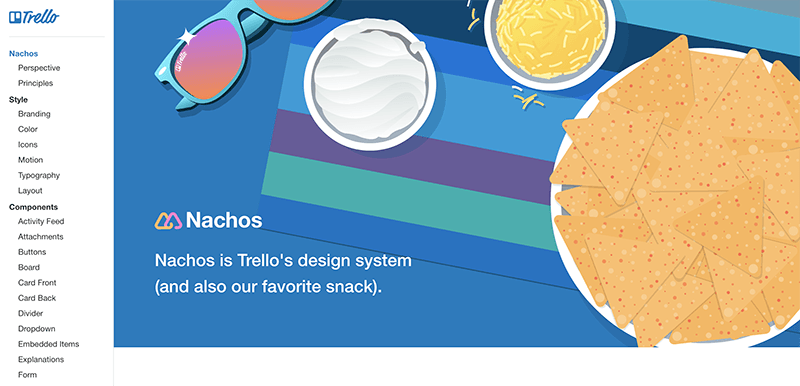
Many companies have design systems that are open to the public. A few of my favorite design systems are Nachos by Trello, Solid by Buzzfeed, and Polaris by Shopify. Each of the design systems is made up of design principles, brand style guidelines, components, and more. Not all design systems are created equally though. For instance, Shopify’s design system, Polaris, also has guidelines on using language in their products. Some design systems include more than just design, some will include code snippets, naming convention instructions, image galleries, and more.

The Benefits Of Design Systems
1. Scale Your Projects And Build Faster
Design systems allow you to build solutions faster and not just you! Design systems also allow new designers to quickly ramp up and work on projects on your team. You'll pull components into your project. Say, you want to create an eLearning course that contains a progress meter. You'll create a design of the progress meter that you can add into a mockup. You may also develop the progress meter and be able to import it into your project. Working with components is a better idea than just using templates because you will really be able to customize your learning projects. Besides, you can always create templates from your components.
2. Create A Cohesive Design
Standardization is the thing, and with design systems, you'll really be able to standardize your designs. Design systems give you the ability to focus on your project's brand. You may also have separate design systems for separate projects and products.
3. Save Time For Other Things
By utilizing a design system, you'll save time to invest in creating a really great user experience for your users, focusing on inclusive and accessible design, and working on learning content.
What Might A Design System For Digital Learning Look Like?
Your design system will include anything you need in order to design and/or build a product/project. Design systems are also always evolving. If you find you don't have a component that you need, you will design it and add it to the system. Create a workflow/intake for changing or adding new components, styles, and more to your system.
You may even want to add some additional media to your design system. One thing I would add to my design system would be assets for after-effects animations. There are just a few examples of styles and components I would have in my design system below:
Style
- Branding
- Icons
- Colors
- Typography
- Spacing
eLearning User Interface (UI) Components
- Buttons
- Progress meters
- Pop-ups
eLearning Animation/Motion
- Transitions
- Pop-up animation
- Button animation
Website UI Components
- Navigation
- Buttons
- Pop-ups
- Layouts
- Lists
- Forms
Animation/Video
- Special effects
- Intro screens
- Transitions
- Lower-thirds
Implementing A Design System
Design systems come in many formats. Some start as a file in UI design tools like Sketch, Photoshop, InVision, or Adobe XD. Other design systems include files from UI design tools within websites. There are even projects out there that you can use to build your own design system, such as the Pattern Lab Atomic Design System. Another great resource for getting started in implementing a design system is the Design Systems Handbook presented by InVision.